Marginを使った表示位置の微調整
ナビゲーションに移動
検索に移動
文字の表示位置を微調整
- インデントで文字位置をずらすことはできますが、場合によってほんの少し位置をずらしたいことがあります。
- 例えば以下のような例(ワンダーフォーゲル班のページ)では、展開する表の頭が少し下がってしまいます。また、前後の行との間隔も空いてしまい、不自然な印象を受けます。
記述例
:頂 5号
:頂 6号
:{| class="mw-collapsible mw-collapsed" data-expandtext="表紙・目次等を見る" data-collapsetext="折りたたむ"
|頂 7号 1959年11月発行 ([https://www.dropbox.com/s/peelf6je26wilwo/itadaki7.pdf?dl=0 頂 7号])
|-
|<gallery widths=300px heights=430px >
ファイル:頂7号 表紙.jpg|<div style="text-align:center; > 表 紙 </div>
ファイル:頂7号 巻頭言.jpg|<div style="text-align:center; > 巻頭言 </div>
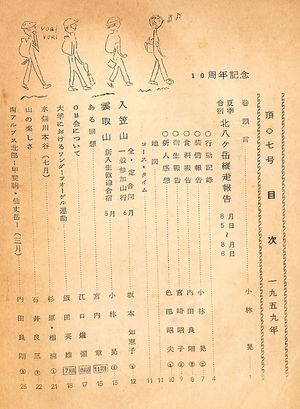
ファイル:頂7号 目次01.jpg|<div style="text-align:center; > 目次 01 </div>
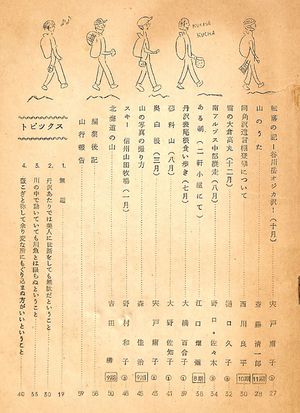
ファイル:頂7号 目次02.jpg|<div style="text-align:center; > 目次 02 </div>
</gallery>
|-
| [https://www.dropbox.com/s/peelf6je26wilwo/itadaki7.pdf?dl=0 「頂 7号」PDFファイルへのリンク]
|}
:頂 8号
:頂 9号
表示例
- 頂 5号
- 頂 6号
頂 7号 1959年11月発行 (頂 7号) 「頂 7号」PDFファイルへのリンク
- 頂 8号
- 頂 9号
- 上下にスペースが空いて、行頭も少し下がってしまいました。
- そこで「margin」を使ってマイナス値を「px」で指定します。
記述例
<div style="margin:-8px 0 -8px -3px">
:{| class="mw-collapsible mw-collapsed" data-expandtext="表紙・目次等を見る" data-collapsetext="折りたたむ"
…………
…………
| [https://www.dropbox.com/s/peelf6je26wilwo/itadaki7.pdf?dl=0 「頂 7号」PDFファイルへのリンク]
|}
</div>
表示例
- 頂 5号
- 頂 6号
頂 7号 1959年11月発行 (頂 7号) 「頂 7号」PDFファイルへのリンク
- 頂 8号
- 頂 9号
- 自然なスペースとなりました。
文字数分 移動するには
- 一文字分移動すると言うような場合は、「em」を使用します。
- 以下の記述では、「右1文字、左3文字」分マージンを取るという意味です。
記述例
<div style="margin:0 1em 0 3em"> :ここに表や文字などを記述する。 :ここに表や文字などを記述する。 :ここに表や文字などを記述する。 </div>
表示例
- ここに表や文字などを記述する。
- ここに表や文字などを記述する。
- ここに表や文字などを記述する。
質問・ご意見はこちら
- 上記リンクをクリックしてもメールソフトが起動しない場合は、以下のアドレスをコピーしてメールソフトの「宛先」に貼り付けてください。
- 【担当者メールアドレス】wiki_admin@koyamadai100.jp
- ←「12. 動画・音声を再生する 」 ←「13. コメント(編集時のみ表示)」 →「15. テンプレートの作成と利用」 →「16. ファイルアップロードと削除」 →「18. 管理者用ヘルプ」
- ↑ページトップへ ↑↑「メインページ」の「編集者のためのヘルプ」に戻る ↑↑「メインページ」トップに戻る
脚注:
・
2022年6月7日:直近編集者:Adminkoyama100
TimeStamp:20220607173145