利用者:Adminkoyama100/sandbox
文章羅列の中で折りたたみで写真を挿入し、開くことができるようにする
- 1943(昭和18)年10月 2日 学芸会
- 1944(昭和19)年 6月15日 サイパン島玉砕
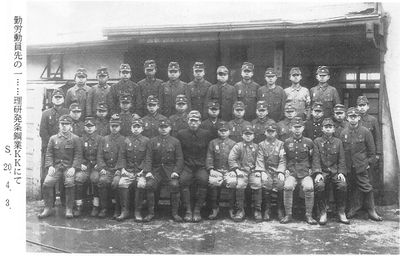
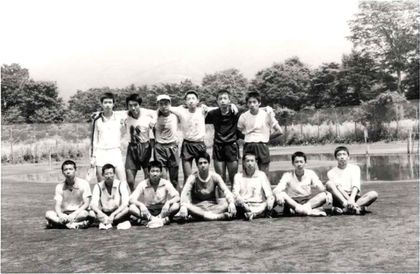
1944(昭和19)年11月14日 2年(中21回生)東京無線電機・理研発条・日満工業・東京動力機械への勤労動員に出動。 勤労動員先「理研発条鋼業KK」にて中学3年に進級。前列中央、浜本清梅先生(1945年4月3日)
- 1945(昭和20)年 3月10日 東京大空襲
スクロールバーテスト
| abcabcabcabcabc | defdefdefdef | ghighighighighighi |
| jkljkljkljkl | mnomnomnomnomno | pqrpqrpqrpqrpqr |
| stustustustu | vwxvwxvwxvwxvwx | yzyzyzyzyzyzyzyz |
| abcabcabcabcabc | defdefdefdef | ghighighighighighi |
| jkljkljkljkl | mnomnomnomnomno | pqrpqrpqrpqrpqr |
| stustustustu | vwxvwxvwxvwxvwx | yzyzyzyzyzyzyzyz |
スライドショーテスト
画像に枠を付ける
- これですけど、以下の「thumb」→「frame」とすると、サイズ指定が無効となって原寸大で表示されます。
[[ファイル:高28回現在の校舎1.jpg|none|thumb|200px|画像に枠をつけました。]]
男女共通活動記録一覧
- ここでは、1972年度の合宿のセルに3つの入れ子の表を挿入している。
- この記述をマスターすれば、無敵だ。
| 年 度(4月~3月) | 周年 | 卒業回 | 班 長 | 顧 問 | 合 宿 | OB・OG会 | 活動記録 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1943(昭和18)年度 | 中17 |
| |||||||||||||
| 1944(昭和19)年度 | 中18 | ||||||||||||||
| 1945(昭和20)年度 | 中19 | ||||||||||||||
| 1946(昭和21)年度 | 中20 | 排球班に名称変更 | |||||||||||||
| 1956(昭和31)年度 | 10 | 高9 | 小林 |
| |||||||||||
| 1970(昭和45)年度 | 24 | 高23 | 中村 |
| |||||||||||
| 1971(昭和46)年度 | 25 | 高24 | 中村・小林 |
|
|||||||||||
| 1972(昭和47)年度 | 26 | 高25 | 中村・小林 |
|
| ||||||||||
| 1973(昭和48)年度 | 27 | 高26 | 中村・小林 |
| |||||||||||
| 1974(昭和49)年度 | 28 | 高27 | 中村・小林 | ||||||||||||
| 1975(昭和50)年度 | 29 | 高28 | 中村・小林 | ||||||||||||
| 1976(昭和51)年度 | 30 | 高29 | 中村・小林 | ||||||||||||
| 1977(昭和52)年度 | 31 | 高30 | 中村・小林 | ||||||||||||
| 1978(昭和53)年度 | 32 | 高31 | 中村・小林 | ||||||||||||
| 1979(昭和54)年度 | 33 | 高32 | 中村・小林 |
|
|||||||||||
| 1980(昭和55)年度 | 34 | 高33 | 松野下・小林 |
|
| ||||||||||
| 1981(昭和56)年度 | 35 | 高34 | 松野下・小林 |
| |||||||||||
| 1982(昭和57)年度 | 36 | 高35 | 松野下・小林 | ||||||||||||
| 1983(昭和58)年度 | 37 | 高36 | 松野下・小林 | ||||||||||||
| 1993(平成 5)年度 | 47 | 高46 | 男女別班活動に分かれる |
吹奏楽コンクール出場記録
| 年 度(4月~3月) | 部門 | 指揮者 | 予選成績 | 本選成績 | 課題曲/自由曲 | ||
|---|---|---|---|---|---|---|---|
| 1975年 (昭和50年) | A | 向出聡 | 金(代表) | 銅 |
| ||
| 1976年 (昭和51年) | 考え抜いて不出場 | ||||||
| 1977年 (昭和52年) | A | 土屋公平 | 金(代表) | 銀 | 課B : 吹奏楽のためのバーレスク (大栗裕) / 自:ファンファーレ、コラールとフーガ (ジョヴァンニーニ) | ||
| 2021年 (令和3年) | A | 久行範彦 | 金(代表) | 銀 | 課III : 僕らのインベンション (宮川彬良) / 自:パガニーニ・ロスト・イン・ウィンド (長生淳) | ||
| 2021年 (令和3年) | C | 久行範彦 | 金(最優秀賞) | - | 自:パガニーニ・ロスト・イン・ウィンド (長生淳) |
卒業生、同窓生からの「寄稿」
- 卒業生、同窓生から創立100周年を記念していただいた「寄稿」を掲載しています。同窓生の場合は「入学年月」または「編入年月」を記載。(敬称略)
| № | 卒業回 | 入学・編入年月 | 氏 名 | ふりがな | 分 類 | タイトル | 備 考 | |
|---|---|---|---|---|---|---|---|---|
| 001 | 高22回 | 1967年 | 榎本 達郎 | えのもと たつろう | 高校生活 |
| ||
| 002 | 高32回 | 1977年 | 日馬 美樹 | くさま みき | 高校生活 | 昼休みの思い出 | ||
| 003 | ||||||||
| 004 | ||||||||
| 005 | ||||||||
| 006 | ||||||||
| 007 | ||||||||
| 008 | ||||||||
| 009 | ||||||||
| 010 |
文字サイズ指定
文字サイズを指定する
- 文字サイズを指定するには以下のように記述します。
- 記述例
- <span style="font-size:36px;">36ピクセルに指定</span>
- <span style="font-size:36px;">36ピクセルに指定</span>
- 表示
- 36ピクセルに指定
タブのデモ
This tab has a defined
name. It also has a style attribute set to style="border:1px solid black;".This tab also has a defined
name attribute, and its style attribute set to style="background:salmon;".This tab has no attributes defined. Its name is automatically generated based on its position.
This is a seperate tab. It has a defined
index attribute with value "1". This makes it also show when the first tab is selected.This is a seperate tab. It has a defined
name attribute, with a value equal to that of the second tab ("Second"). It therefore also shows when the second tab is opened.This line of text will show for every tab you view. It is not placed within <tab> tags, and can be used as default content for the tab menu.
For example, this will not work:
But this will work:
- と言うが機能していないようだ。
Toggle box demos
Plain toggle box
<tab>This toggle box has no attributes assigned to it.</tab>
This toggle box has no attributes assigned to it.Toggle box attributes
<tab collapsed openname="Toggle" style="font-weight:bold;width:500px;" container="font-style:italic;" title="Example tooltip">
This toggle box has the following attributes defined:
*<code>collapsed</code> - By default, it is closed.
*<code>openname="Toggle"</code> - The label will show "Toggle" when it can be clicked to open the box. Since no <code>closename</code> attribute is defined, it defaults to "Toggle" too.
*<code>style="font-weight:bold;width:500px;"</code> - The whole toggle box will be bold, and have a width of 500px.
*<code>container="font-style:italic;"</code> - Only the contents of the toggle box will be italic.
*<code>title="Example tooltip"</code> - The tooltip that shows when hovering over this tab is defined via the <code>title</code> attribute.
</tab>
This toggle box has the following attributes defined:
collapsed - By default, it is closed.openname="Toggle" - The label will show "Toggle" when it can be clicked to open the box. Since no closename attribute is defined, it defaults to "Toggle" too.style="font-weight:bold;width:500px;" - The whole toggle box will be bold, and have a width of 500px.container="font-style:italic;" - Only the contents of the toggle box will be italic.title="Example tooltip" - The tooltip that shows when hovering over this tab is defined via the title attribute.
Inline toggle boxes
<tab inline collapsed openname="Show" closename="Hide">
Here is an example of an inline toggle box.
This togglebox is inline and collapsed This toggle box has the attributes openname="Show" and closename="Hide" to change the default label text.