「利用者:Adminkoyama100/sandbox」の版間の差分
ナビゲーションに移動
検索に移動
Adminkoyama100 (トーク | 投稿記録) (→活動記録一覧) |
Adminkoyama100 (トーク | 投稿記録) (→活動記録一覧) |
||
| 23行目: | 23行目: | ||
|- | |- | ||
| 1975年(昭和50年) || 29 || 高28 || || || || || | | 1975年(昭和50年) || 29 || 高28 || || || || || | ||
{| class="mw-collapsible mw-collapsed" data-expandtext=" | {| class="mw-collapsible mw-collapsed" data-expandtext="レコード音源を開く" data-collapsetext="折りたたむ" | ||
| | |課D : 吹奏楽のためのシンフォニック・ポップスへの指標 (河辺公一) / 自:交響組曲 より I. II. III. (C.ウィリアムズ) | ||
|- | |- | ||
|<gallery widths=450px heights=300px > | |<gallery widths=450px heights=300px > | ||
2022年6月24日 (金) 11:29時点における版
ソースを表示するときのマージン例
<div style="margin:-9px 0 -8px 2em; max-width:800px;"> :こちらに記述されたソースが表示される。 </div>
- 表示例
:こちらに記述されたソースが表示される。
活動記録一覧
| 年 度(4月~3月) | 周年 | 卒業回 | 班 長 | 顧 問 | 合 宿 | OB・OG会 | 活動記録 | 特記事項 | ||
|---|---|---|---|---|---|---|---|---|---|---|
| 1949年(昭和24年) | 3 | 高2 | ラグビー班創設 | |||||||
| 1974年(昭和49年) | 28 | 高27 | ||||||||
| 1975年(昭和50年) | 29 | 高28 |
|
|||||||
| 1976年(昭和51年) | 30 | 高29 |
高26回生の歩み
- 1971(昭和46)年 4月 小山台高校入学
- 1972(昭和47)年11月 修学旅行
- 1974(昭和49)年 3月 小山台高校卒業
- 1974の出来事:
- 佐藤栄作ノーベル平和賞、長嶋茂雄現役引退、ガッツ石松世界チャンピョン、襟裳岬レコード大賞、アルプスの少女ハイジ、かもめのジョナサン、モンチッチ、ハローキティ、紅茶きのこ、ストリーキング
- 【年度別アーカイブもご覧ください】
- 八中・小山台デジタルアーカイブのメインページには、「年度別アーカイブ (4月~翌年3月)」を含むいくつものアーカイブが構築中です。中でも高26回生が在学中であった1971年度(昭和46年度)から1973年度(昭和48年度)までの年度別アーカイブは是非ご覧ください。各年度のできごと、教職員、生徒在籍数、寒菊祭プログラム(pdfファイルへのリンクあり)など、懐かしい情報が掲載されています。膨大な資料をアーカイプしている「八中・小山台デジタルアーカイブ」作成メンバーの方々に深く感謝します。
- 年度別アーカイブへ移るには、このページ左上の「メインページ」をクリックしてください。「高26回」のページへ戻る際は、「メインページ」> 同期会のページ 菊桜会同期「各回リンク先 表示/非表示」>「高26回」の順にクリックしてください。
同期会情報
1974年3月卒業の26回生は、5年ごとに同期会を開催しています。
2005年 新宿ワシントンホテル
2010年10月2日 目黒 香港園 90人参加
2015年9月20日 還暦同期会 小山台会館 140人参加
- 下記をクリックすると還暦同期会フォトアルバムへ行けます
- 高26回還暦同期会の写真はこちら
2014年3月 選抜甲子園応援ツアー
- 下記をクリックすると選抜甲子園応援ツアーフォトアルバムに行けます
- 選抜甲子園同期会応援ツアーの写真はこちら
2019年7月 神宮球場決勝戦 応援&打ち上げ
- 下記をクリックすると神宮球場決勝戦 応援&打ち上げフォトアルバムに行けます
- 神宮球場決勝戦 応援&打ち上げ写真はこちら
卒業写真
- 卒業アルバムより (プライバシーに配慮して氏名欄を削除して掲載しています)
懐かしい写真
- 募集中
- 高26回生の懐かしい写真や貴重な資料がありましたら、下記の問い合わせ先までご一報ください。
- なお、お手持ちの大切な資料等の管理が十分に行き届かず、ご迷惑をおかけする懸念がございます。
- 資料をご提供いただける場合は、まず、所蔵情報のみをメールでお知らせくださいますようお願い申し上げます。
- 事前のご連絡なく資料等をお送りいただくことは、ご遠慮くださいますよう重ねてお願い申し上げます。
各団/各クラスのページ
関連情報
高26回各組/各団のページを利用するには
- 各組/各団のページを利用するには、各組ごとに編集担当者を決めて編集権限を付与してもらう必要があります(アカウント申請)。編集権限者のみが情報や画像データの掲載をすることができます。詳細は以下の資料をご参照ください。
高26回生からの質問はこちら
- 高26回生専用お問い合わせメールは→こちら
- お問い合わせの際は、氏名(旧姓)、クラス名、返信用メールアドレスを明記してください。
- 上記リンクをクリックしてもメールソフトが起動しない場合は、以下のアドレスをコピーしてメールソフトの「宛先」に貼り付けてください。
- 【高26回生専用お問い合わせメールアドレス】kou26.1974@gmail.com
E組クラス会(2015年~)
下記をクリックすると上記のフォトアルバムに行けます
- 2015年E組忘年会の写真はこちら
- 2016年E組ランチ会の写真はこちら
- 2016年E組忘年会の写真はこちら
- 2017年E組忘年会の写真はこちら
- 2018年E組夕食会の写真はこちら
- 2018年E組忘年会の写真はこちら
- 2019年E組忘年会の写真はこちら
E組美酒美食の会
- E組忘年会での話題がきっかけで、2017年に香港、2018年に上高地へ旅行に行きました。その後、2019年の忘年会において「美酒美食の会」を立ち上げました。おいしい料理とお酒を愛し、プチ贅沢を楽しむE組生の会です。コロナ禍のため制約下での活動を余儀なくされていますが、2020年には会津若松に行きました。今後もコロナ対策を順守しながら食事会と旅行を企画してゆきます。
- 興味のある方は下記のE組生専用問い合わせ先までご連絡ください。
懐かしい写真 (募集中)
- ■ 中原氏より修学旅行写真の提供がありました。
- E組の懐かしい写真や貴重な資料がありましたら、下記のE組生専用お問い合わせ先までご一報ください。
- なお、お手持ちの大切な資料等の管理が十分に行き届かず、ご迷惑をおかけする懸念がございます。
- 資料をご提供いただける場合は、まず、所蔵情報のみをメールでお知らせくださいますようお願い申し上げます。
- 事前のご連絡なく資料等をお送りいただくことは、ご遠慮くださいますよう重ねてお願い申し上げます。
関連情報
高26回 E組生からの質問はこちら
- 高26回E組生専用お問い合わせメールは→こちら
- お問合せの際は、氏名(旧姓)と返信用メールアドレスを明記してください。
- 上記リンクをクリックしてもメールソフトが起動しない場合は、以下のアドレスをコピーしてメールソフトの「宛先」に貼り付けてください。
- 【高26回E組生専用お問い合わせメールアドレス】kou26.1974.e@gmail.com
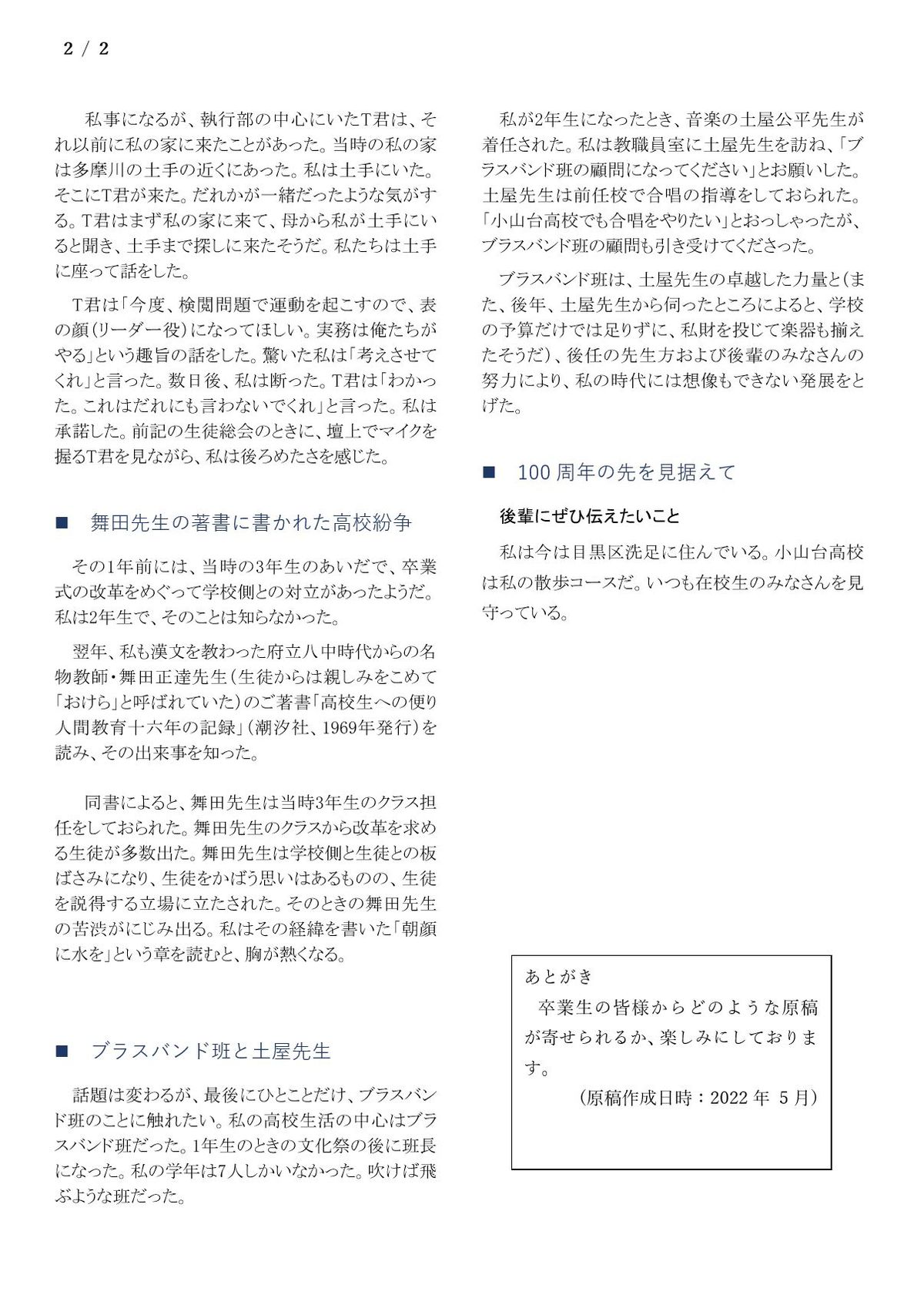
卒業生、同窓生からの「寄稿」
- 卒業生、同窓生から創立100周年を記念していただいた「寄稿」を掲載しています。同窓生の場合は「入学年月」または「編入年月」を記載。(敬称略)
| № | 卒業回 | 入学・編入年月 | 氏 名 | ふりがな | 分 類 | タイトル | 備 考 | |
|---|---|---|---|---|---|---|---|---|
| 001 | 高22回 | 1967年 | 榎本 達郎 | えのもと たつろう | 高校生活 |
| ||
| 002 | 高32回 | 1977年 | 日馬 美樹 | くさま みき | 高校生活 | 昼休みの思い出 | ||
| 003 | ||||||||
| 004 | ||||||||
| 005 | ||||||||
| 006 | ||||||||
| 007 | ||||||||
| 008 | ||||||||
| 009 | ||||||||
| 010 |
 注目!
注目!
- まずは以下の「注目ページ」を見てみましょう。
注目ページはこちら! ▼
文字サイズ指定
文字サイズを指定する
- 文字サイズを指定するには以下のように記述します。
- 記述例
- <span style="font-size:36px;">36ピクセルに指定</span>
- <span style="font-size:36px;">36ピクセルに指定</span>
- 表示
- 36ピクセルに指定
タブの例
タブが正常に機能しているページから「ソース」をコピペしたら、うまく動作しなくなってしまった。 不思議なことに、時間が経過すると正常に表示されるようです。
インタビュー 高8回:鈴木 弘喜
インタビュー時の動画 (工事中です。)
- 2022年2月12日インタビュー(X分XX秒)
脚注:
・
2022年6月24日:直近編集者:Adminkoyama100
TimeStamp:20220624112950
タブのデモ
This tab has a defined
name. It also has a style attribute set to style="border:1px solid black;".This tab also has a defined
name attribute, and its style attribute set to style="background:salmon;".This tab has no attributes defined. Its name is automatically generated based on its position.
This is a seperate tab. It has a defined
index attribute with value "1". This makes it also show when the first tab is selected.This is a seperate tab. It has a defined
name attribute, with a value equal to that of the second tab ("Second"). It therefore also shows when the second tab is opened.This line of text will show for every tab you view. It is not placed within <tab> tags, and can be used as default content for the tab menu.
For example, this will not work:
But this will work:
- と言うが機能していないようだ。
Toggle box demos
Plain toggle box
<tab>This toggle box has no attributes assigned to it.</tab>
This toggle box has no attributes assigned to it.Toggle box attributes
<tab collapsed openname="Toggle" style="font-weight:bold;width:500px;" container="font-style:italic;" title="Example tooltip">
This toggle box has the following attributes defined:
*<code>collapsed</code> - By default, it is closed.
*<code>openname="Toggle"</code> - The label will show "Toggle" when it can be clicked to open the box. Since no <code>closename</code> attribute is defined, it defaults to "Toggle" too.
*<code>style="font-weight:bold;width:500px;"</code> - The whole toggle box will be bold, and have a width of 500px.
*<code>container="font-style:italic;"</code> - Only the contents of the toggle box will be italic.
*<code>title="Example tooltip"</code> - The tooltip that shows when hovering over this tab is defined via the <code>title</code> attribute.
</tab>
This toggle box has the following attributes defined:
collapsed - By default, it is closed.openname="Toggle" - The label will show "Toggle" when it can be clicked to open the box. Since no closename attribute is defined, it defaults to "Toggle" too.style="font-weight:bold;width:500px;" - The whole toggle box will be bold, and have a width of 500px.container="font-style:italic;" - Only the contents of the toggle box will be italic.title="Example tooltip" - The tooltip that shows when hovering over this tab is defined via the title attribute.
Inline toggle boxes
<tab inline collapsed openname="Show" closename="Hide">
Here is an example of an inline toggle box.
This togglebox is inline and collapsed This toggle box has the attributes openname="Show" and closename="Hide" to change the default label text.