「利用者:Adminkoyama100/sandbox」の版間の差分
ナビゲーションに移動
検索に移動
Adminkoyama100 (トーク | 投稿記録) |
Adminkoyama100 (トーク | 投稿記録) |
||
| 1行目: | 1行目: | ||
== 卒業生、同窓生からの「寄稿」 == | |||
:卒業生、同窓生から創立100周年を記念していただいた「寄稿」を掲載しています。同窓生の場合は「入学年月」または「編入年月」を記載。(敬称略) | |||
<div style="margin:0 1em 0 1em"> | |||
{| class="wikitable sortable" style="max-width:1200px;" | |||
|+寄 稿 一 覧 | |||
! style="width: 5%;" |№ | |||
! style="width: 8%;" |卒業回 | |||
! style="width: 8%;" |入学・編入年月 | |||
! style="width: 11%;" |氏 名 | |||
! style="width: 15%;" |ふりがな | |||
! style="width: 10%;" |分 類 | |||
! style="width: 30%;" |タイトル | |||
! style="width: 13%;" |備 考 | |||
|- | |||
|001 | |||
|高22回 | |||
|1967年 | |||
|榎本 達郎 | |||
|えのもと たつろう | |||
|高校生活 | |||
| | |||
{| class="mw-collapsible mw-collapsed" data-expandtext="寄稿を開く" data-collapsetext="寄稿を閉じる" | |||
|高校紛争の時代の小山台高校 | |||
|- | |||
| | |||
<div style="margin:-28px 0 0 -300px"> | |||
<tabs> | |||
<tab name="P01"> | |||
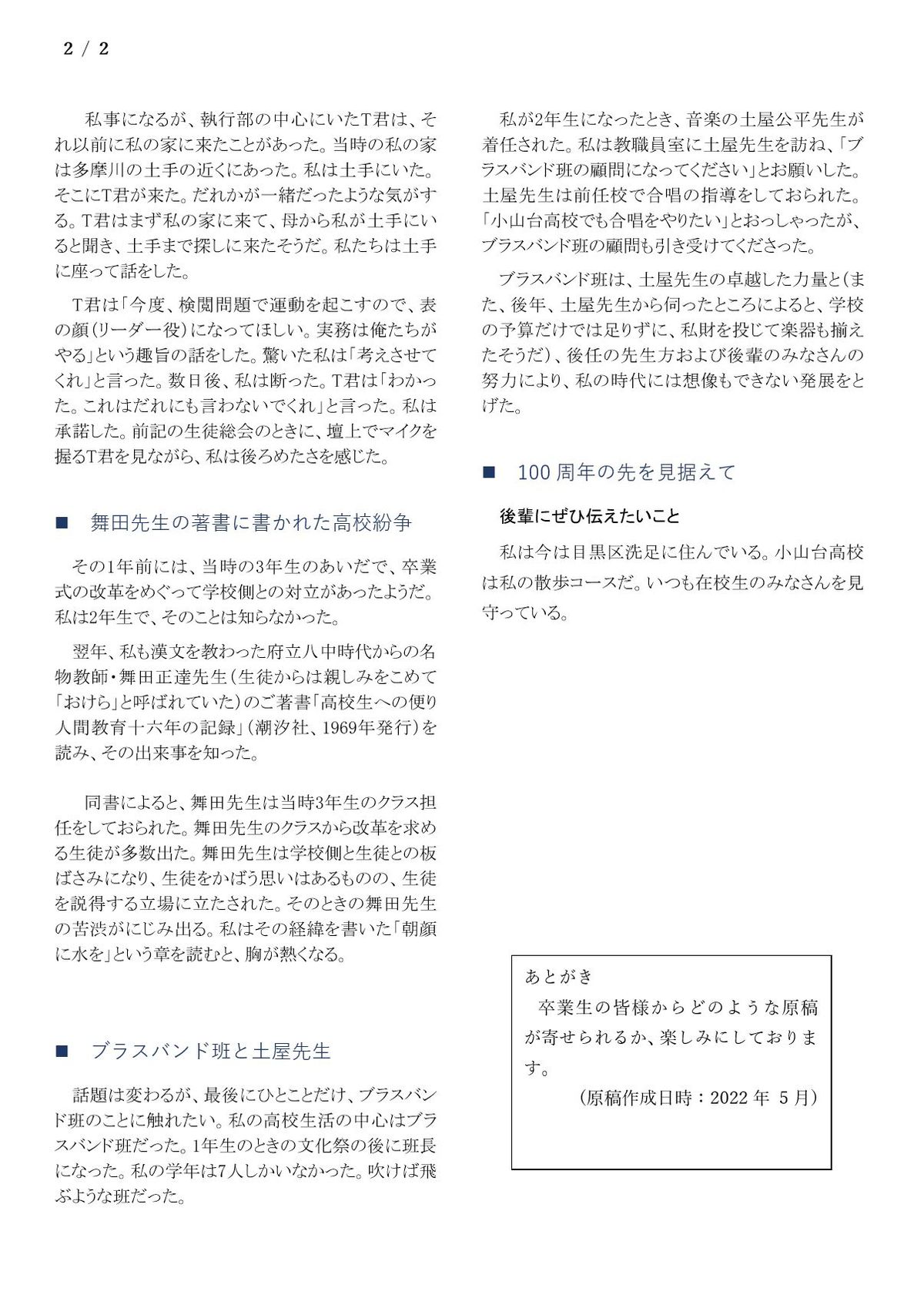
[[ファイル:寄稿 高22 EnomotoTr 001.jpg||1200px]] | |||
<div align="center">[[#P02| → 次ページへ]] </div> | |||
</tab> | |||
<tab name="P02"> | |||
[[ファイル:寄稿 高22 EnomotoTr 002.jpg|1200px]] | |||
<div align="center">[[#P01| ← 前ページへ]]</div> | |||
</tab> | |||
</tabs> | |||
</div> | |||
|} | |||
|- | |||
|002 | |||
|高32回 | |||
|1977年 | |||
|日馬 美樹 | |||
|くさま みき | |||
|高校生活 | |||
|昼休みの思い出 | |||
| | |||
|- | |||
|003 | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
|- | |||
|004 | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
|- | |||
|005 | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
|- | |||
|006 | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
|- | |||
|007 | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
|- | |||
|008 | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
|- | |||
|009 | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
|- | |||
|010 | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
| | |||
|} | |||
</div> | |||
<br><br><br> | |||
=== [[File:New.gif|link=#注目!|注目ページはこちら]] 注目! === | === [[File:New.gif|link=#注目!|注目ページはこちら]] 注目! === | ||
: まずは以下の「注目ページ」を見てみましょう。 | : まずは以下の「注目ページ」を見てみましょう。 | ||
2022年5月17日 (火) 00:45時点における版
卒業生、同窓生からの「寄稿」
- 卒業生、同窓生から創立100周年を記念していただいた「寄稿」を掲載しています。同窓生の場合は「入学年月」または「編入年月」を記載。(敬称略)
| № | 卒業回 | 入学・編入年月 | 氏 名 | ふりがな | 分 類 | タイトル | 備 考 | |
|---|---|---|---|---|---|---|---|---|
| 001 | 高22回 | 1967年 | 榎本 達郎 | えのもと たつろう | 高校生活 |
| ||
| 002 | 高32回 | 1977年 | 日馬 美樹 | くさま みき | 高校生活 | 昼休みの思い出 | ||
| 003 | ||||||||
| 004 | ||||||||
| 005 | ||||||||
| 006 | ||||||||
| 007 | ||||||||
| 008 | ||||||||
| 009 | ||||||||
| 010 |
 注目!
注目!
- まずは以下の「注目ページ」を見てみましょう。
注目ページはこちら! ▼
文字サイズ指定
文字サイズを指定する
- 文字サイズを指定するには以下のように記述します。
- 記述例
- <span style="font-size:36px;">36ピクセルに指定</span>
- <span style="font-size:36px;">36ピクセルに指定</span>
- 表示
- 36ピクセルに指定
文字サイズ指定
文字サイズを指定する
- 文字サイズを指定するには以下のように記述します。
- 記述例
- <span style="font-size:36px;">36ピクセルに指定</span>
- <span style="font-size:36px;">36ピクセルに指定</span>
- 表示
- 36ピクセルに指定
高20回生の歩み
- 1965(昭和40)年 4月 小山台高校入学
- →「1965年度 (昭和40年度)」の「できごと詳細」へ移動
- →「1966年度 (昭和41年度)」の「できごと詳細」へ移動
- 1966(昭和41)年11月 修学旅行(京都・姫路・岡山・香川)
- →「1967年度 (昭和42年度)」の「できごと詳細」へ移動
- 1968(昭和43)年 3月 小山台高校卒業
- 2010年 4月10日 還暦同期会開催。出席者150名
- 「還暦同期会の写真」は→こちら
- 2013年 5月13日 卒業45周年記念同期会開催。
- 「卒業45周年記念同期会の写真」は→こちら
- 2016年5月14日 卒業48周年記念同期会開催。
- 「卒業48周年記念同期会の写真」は→こちら(パスワードが必要です)
- 2018年 5月12日 卒業50周年記念同期会開催。出席者110名
- 「卒業50周年記念同期会の写真」は→こちら(パスワードが必要です)
- 「パスワード」を失念された方は、「各組 同期会幹事」またはページ最下段の「高20回担当者メールアドレス」までお問い合わせください。
タブの例
タブが正常に機能しているページから「ソース」をコピペしたら、うまく動作しなくなってしまった。 不思議なことに、時間が経過すると正常に表示されるようです。
インタビュー 高8回:鈴木 弘喜
</tabs>
インタビュー時の動画 (工事中です。)
- 2022年2月12日インタビュー(X分XX秒)
脚注:
・
2022年5月17日:直近編集者:Adminkoyama100
TimeStamp:20220517004552
タブのデモ
This tab has a defined
name. It also has a style attribute set to style="border:1px solid black;".This tab also has a defined
name attribute, and its style attribute set to style="background:salmon;".This tab has no attributes defined. Its name is automatically generated based on its position.
This is a seperate tab. It has a defined
index attribute with value "1". This makes it also show when the first tab is selected.This is a seperate tab. It has a defined
name attribute, with a value equal to that of the second tab ("Second"). It therefore also shows when the second tab is opened.This line of text will show for every tab you view. It is not placed within <tab> tags, and can be used as default content for the tab menu.
For example, this will not work:
But this will work:
- と言うが機能していないようだ。
Toggle box demos
Plain toggle box
<tab>This toggle box has no attributes assigned to it.</tab>
This toggle box has no attributes assigned to it.Toggle box attributes
<tab collapsed openname="Toggle" style="font-weight:bold;width:500px;" container="font-style:italic;" title="Example tooltip">
This toggle box has the following attributes defined:
*<code>collapsed</code> - By default, it is closed.
*<code>openname="Toggle"</code> - The label will show "Toggle" when it can be clicked to open the box. Since no <code>closename</code> attribute is defined, it defaults to "Toggle" too.
*<code>style="font-weight:bold;width:500px;"</code> - The whole toggle box will be bold, and have a width of 500px.
*<code>container="font-style:italic;"</code> - Only the contents of the toggle box will be italic.
*<code>title="Example tooltip"</code> - The tooltip that shows when hovering over this tab is defined via the <code>title</code> attribute.
</tab>
This toggle box has the following attributes defined:
collapsed - By default, it is closed.openname="Toggle" - The label will show "Toggle" when it can be clicked to open the box. Since no closename attribute is defined, it defaults to "Toggle" too.style="font-weight:bold;width:500px;" - The whole toggle box will be bold, and have a width of 500px.container="font-style:italic;" - Only the contents of the toggle box will be italic.title="Example tooltip" - The tooltip that shows when hovering over this tab is defined via the title attribute.
Inline toggle boxes
<tab inline collapsed openname="Show" closename="Hide">
Here is an example of an inline toggle box.
This togglebox is inline and collapsed This toggle box has the attributes openname="Show" and closename="Hide" to change the default label text.