「表とタブ、そして段組方法について」の版間の差分
Adminkoyama100 (トーク | 投稿記録) (→表の作成) |
Adminkoyama100 (トーク | 投稿記録) (→表の作成) |
||
| 96行目: | 96行目: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! 見出しテキスト !! 見出しテキスト !! 見出しテキスト !! | ! 見出しテキスト !! 見出しテキスト !! 見出しテキスト !! 見出しテキストが異常に長い場合でも、800pxまでの表示となるので、折り返しが発生します。 | ||
|- | |- | ||
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト | | セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト | ||
2022年7月4日 (月) 23:22時点における版
表の作成
- 表を作成すると、縦横がそろうので、罫線を取り除いて、文字がキレイに並ぶようにする「タブ設定」や「段組」に利用することができます。
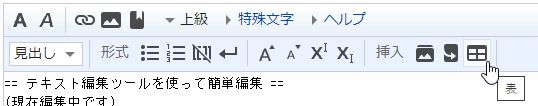
- 1. 「上級」をクリックすると表示されるツールバー右端の「表」をクリック
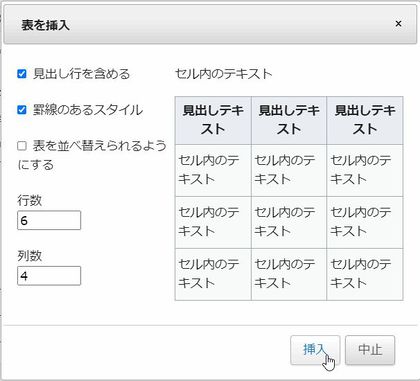
- 3. 「挿入」ボタンをクリック
- すると、「ソースを編集」モードで確認すると以下のような文字が挿入されています。
- 記述例
{| class="wikitable"
|-
! 見出しテキスト !! 見出しテキスト !! 見出しテキスト !! 見出しテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|}
- 上記の記述例について、1行ずつ説明します。「:」の後が説明です。
{| class="wikitable"
:「{|」は、表の始まりに記載する記号です。ここから、最後の行(16行目)にある「|}」までで、一つの表を表しています。
次の「class="wikitable"」の「class="………"」は表の種類を表します。
ここでは「wikitable」としているので、下の「表示例」のように、罫線が引かれ、セルに網掛けがされます。
この「wikitable」が無いと、罫線や、セルの網掛けの無いの表となるので、「これが表??」となってしまいます。
|-:「|-」は「1行目の始まり」を表します。「1行目が無い表」というのはあり得ないので、1行目の「|-」は「省略」することができます。
! 見出しテキスト !! 見出しテキスト !! 見出しテキスト !! 見出しテキスト
:「!」は列の始まりを表します。最初にあるので「この次が1列目だよ」ということです。列の始まりは通常は「|」を使いますが、「!」を使うと「見出し行の列の始まり」となります。「!」の後に、1列目に表示する「文字列」を記述します。
そして、次の列(2列目)に行きます。列を区切る記号は「見出し行」の場合は「!」一つで良いのですが、同じ行に記述する場合のみ「!!」と2個記述する決まりです。
改行して記載するときには「!」一つでOKです。ということで、この表の列数は「4列」となります。
|-:「|-」で「2行目が始まるよ」と指示しています。
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
:「|」は見出し行以外での「列の始まり」を指示しています。表の「2行目の1列目」ということです。「|」の後に「表示する文字列」を記述します。
次の列(2列目)に行きます。列を区切る記号は「見出し行」ではないので「|」一つで良いのですが、同じ行に記述する場合のみ「||」と2個記述する決まりです。
この理由は「書式等の指定の際に『|』で区切るので、混同しないようにするため」です。詳細は後で説明します。
改行して記載するときには「|」一つでOKです。「列数」は「見出し行」と同じ「4列」にします。「列数」が異なると、行が「でこぼこ」してしまいます。
|-:「|-」で「3行目が始まるよ」と指示しています。
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
:「3行目の列」を「4列」指定して表示すべき「文字列」も記述しています。
|-:「|-」で「4行目が始まるよ」と指示しています。
以下は同じなので説明を省略しますね。
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
:ここまでで、「7行目」の「4列」の指定が終わりました。
|}:「|}」で「表の終わり」を表しています。
- 上の「記述例」では、表の形と位置を見やすくするために、表の記述行の「前後の行(上の行と下の行)」に以下の記述を入れています。
- 前(上)の行<div style="margin:-9px 0 -8px 2em; max-width:800px">
- :<div style="………"で、最後の</div>までの範囲についての書式設定を行います。
- ここでは、書式を「2つ」設定していますので、「;」で区切って指示します。
- 最初の指示「margin:-9px 0 -8px 2em」では、「記述例」全体の余白(margin)を「:」の後に「4個」の数値で指定します。
- 「4個の数値」は、上、右、下、左(時計回りに指示します)の余白となります。「単位」は「px(画素数)」または「em(文字数)」で指定します。
- 「-9px 0 -8px 2em」なので、上下の余白を詰めて、左余白を大きくして、全体を字下げ(左余白を大きくして、右に移動)しています。
- 「;」の後の、「max-width:800px」は、表全体の幅が800pxより大きくならないようにしています。
- 上の「記述例」では、表の形と位置を見やすくするために、表の記述行の「前後の行(上の行と下の行)」に以下の記述を入れています。
- 後ろ(下)の行:</div>:「書式設定」はここまでの範囲で「有効」となります。
表示例
| 見出しテキスト | 見出しテキスト | 見出しテキスト | 見出しテキストが異常に長い場合でも、800pxまでの表示となるので、折り返しが発生します。 |
|---|---|---|---|
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
表記法説明
- 上の「記述例」にある「記号の意味」を説明します(下表)。
| 記号 | 意 味 | 備 考 | HTML(参考) |
|---|---|---|---|
| {| | 表の記述を開始する | <table>
| |
| |+ | 表のタイトル | (省略可) | <caption>
|
| |- | 新しい行を開始する | (1行目では省略可) | <tr>
|
| | | 通常のセルの開始。|| で区切って、同じラインに次の列のセルを記述することができる[1] | <td>
| |
| ! | 見出しセルの開始。!! または || で区切って、同じラインに次の列の見出しセルを記述することができる | (省略可) | <th>
|
| |} | 表の記述を終了する | </table>
|
- 上表では、「意 味」列で、文字列が長くなると列幅も大きくなるのを、「style="width:55%"」と設定することで、表全体の幅を「ページ幅」の「何%」までに規制するかを設定しています。
- これにより2行表示して列幅を規制しています。
入れ子の表(表の中に別の表を作成する)
- 表のセルの中に別の表を作成するには以下のように記述します。
- 記述例
{| class="wikitable"
| セル1
| セル2
{| class="wikitable" style="margin:3px 3px 5px 3px"
| 入れ子 列1 ||入れ子 列2
|-
| 入れ子 2行目||入れ子2の2
|}
| style="vertical-align:bottom" | セル3(文字揃え下)
|}
- 上記のように、入れ子の表の「{|」は、必ず「行頭」に来るように記述します。
- 表示例
| セル1 | セル2
|
セル3(文字揃え下) |
ソート可能な表を作成。かつ列幅を指定する
- 列項目によりソートすることができる表も作成できます。
- そのためには「class="wikitable sortable"」と記述します。
- 「style="max-width:1000px;"」と指定することで、大きな幅の画面でも表が間延びしないようになります。
- 上の表との違いを「ブラウザーの表示幅」を変えたときの違いで確認できます。
- そして、それぞれのタイトル列の幅を指定することもできます。
- 下表の例で「ソースを編集」モードにして、記載内容を確認してください。
| № | 卒業回 | 入学・編入年月 | 氏 名 | ふりがな | 分 類 | タイトル | 備 考 |
|---|---|---|---|---|---|---|---|
| 001 | 高22回 | 1982年 | 山田 太郎 | やまだ たろう | 友人 | 私が会った友人達 | |
| 002 | 高14回 | 1974年 | 鈴原 次郎 | すずはら じろう | 恩師の思い出 | ○○先生の思い出 | |
| 003 | 高33回 | 1993年 | 三原 玲子 | みはら れいこ | その他 | 陽だまりの影 | |
| 004 | 高48回 | 2008年 | 島田 寛太 | しまだ かんた | 恩師の思い出 | □□先生に教わったこと | |
| 005 | 高22回 | 1982年 | 相原 正勝 | あいはら まさかつ | 班活動 | サッカー班の思い出 |
- 「class="wikitable"」を記載すると、罫線や背景色などが自動的に決まります。
- この記述を削除すると、「罫線無しの表」になります。
- 「class="wikitable"」削除時の表示例
| 見出しテキスト | 見出しテキスト | 見出しテキスト | 見出しテキスト |
|---|---|---|---|
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
- 上のような「ケイ線無しの表」を活用すると、タブ・段組をすることができます。
- 詳細は、以下の説明をご覧ください。
タブ:項目を縦の線にそろえる
- 多数の項目を記述する場合、2列目以降が縦にまっすぐに並ぶと美しく感じます。
- 逆にずれていると、だらしない印象を受けます。
- 以下の手順でキッチリ決めましょう。
- 1. スペースで区切ってみると
- 「年度別一覧」のような、縦横に並んだ文字列を表示するのに、「スペース」で区切ってみました。
- 1921年度 (大正10年度) 1922年度 (大正11年度) 1923年度 (大正12年度) 1924年度 (大正13年度) 1925年度 (大正14年度)
- 1926年度 (大正15年度) 1927年度 (昭和 2年度) 1928年度 (昭和 3年度) 1929年度 (昭和 4年度) 1930年度 (昭和 5年度)
- 1931年度 (昭和 6年度) 1932年度 (昭和 7年度) 1933年度 (昭和 8年度) 1934年度 (昭和 9年度) 1935年度 (昭和10年度)
- 1936年度 (昭和11年度) 1937年度 (昭和12年度) 1938年度 (昭和13年度) 1939年度 (昭和14年度) 1940年度 (昭和15年度)
- 1941年度 (昭和16年度) 1942年度 (昭和17年度) 1943年度 (昭和18年度) 1944年度 (昭和19年度) 1945年度 (昭和20年度)
- 「編集モード」で見ると、しっかり縦がそろっているのに、「保存」して見るとずれていて見苦しいですね。
- 2. 表の機能で並べてみよう
- 表を挿入します。
- 今回は、上と同じものを表示するために「5列」「5行」に設定します。
- 「見出し行を含める」と「罫線のあるスタイル」のチェックを外して「挿入」ボタンをクリック
{|
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|-
| セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト || セル内のテキスト
|}
- 上記のような文字列が挿入されました。
- 「変更を保存」してみると、
- 表示例
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
| セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト | セル内のテキスト |
- 「セル内のテキスト」をそれぞれの年の記述と入れ替えます。
{|
|-
| 1921年度 (大正10年度) || 1922年度 (大正11年度) || 1923年度 (大正12年度) || 1924年度 (大正13年度) || 1925年度 (大正14年度)
|-
| 1926年度 (大正15年度) || 1927年度 (昭和 2年度) || 1928年度 (昭和 3年度) || 1929年度 (昭和 4年度) || 1930年度 (昭和 5年度)
|-
| 1931年度 (昭和 6年度) || 1932年度 (昭和 7年度) || 1933年度 (昭和 8年度) || 1934年度 (昭和 9年度) || 1935年度 (昭和10年度)
|-
| 1936年度 (昭和11年度) || 1937年度 (昭和12年度) || 1938年度 (昭和13年度) || 1939年度 (昭和14年度) || 1940年度 (昭和15年度)
|-
| 1941年度 (昭和16年度) || 1942年度 (昭和17年度) || 1943年度 (昭和18年度) || 1944年度 (昭和19年度) || 1945年度 (昭和20年度)
|}
- 表示例
| 1921年度 (大正10年度) | 1922年度 (大正11年度) | 1923年度 (大正12年度) | 1924年度 (大正13年度) | 1925年度 (大正14年度) |
| 1926年度 (大正15年度) | 1927年度 (昭和 2年度) | 1928年度 (昭和 3年度) | 1929年度 (昭和 4年度) | 1930年度 (昭和 5年度) |
| 1931年度 (昭和 6年度) | 1932年度 (昭和 7年度) | 1933年度 (昭和 8年度) | 1934年度 (昭和 9年度) | 1935年度 (昭和10年度) |
| 1936年度 (昭和11年度) | 1937年度 (昭和12年度) | 1938年度 (昭和13年度) | 1939年度 (昭和14年度) | 1940年度 (昭和15年度) |
| 1941年度 (昭和16年度) | 1942年度 (昭和17年度) | 1943年度 (昭和18年度) | 1944年度 (昭和19年度) | 1945年度 (昭和20年度) |
- 縦がきれいにそろいました。
- このように、縦列をそろえるときに「表」を使います。
段 組
- Webのテキストは横書きで長いので、行を追って行き、行末で戻るときに次の行頭を見失うことが多々あります。
- 「読みにくい」のを改善するには「段組」にすると良いですね。
- そこで、「段組機能」を実現するために「表」を使います。
- 普通の表で、2段の段組の時は、間に空白の小さな表を入れて、実際には3段組で、文字は左端と右端のセルのみとすれば良い。
- 簡単ですね。
- 2段組記述例
- <div style="margin:0 1em 0 3em"><!-- この行の意味は右1文字、左3文字分マージンを取る -->
- {| style="width: 85%;"
- | colspan="3" | '''これは表題に当たるものを入力します。タイトル行となるので、太字にしています。この行はタイトル行です。この行はタイトル行です。'''
- |-
- | style="width: 48%"| ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。
- | style="width: 2%"|
- | style="width: 48%"| ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。
- |}
- </div>
- 表示
| これは表題に当たるものを入力します。タイトル行となるので、太字にしています。この行はタイトル行です。この行はタイトル行です。 | ||
| ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。 | ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。 | |
- では、大量のテキストを流し込んでみましょう。
- 表示
| 八中創設当時の付近の状況。 この行はタイトル行なのでいちおう太字にしています。 | ||
| 江戸時代の小山は幕府の直轄領 小山村は江戸時代に近隣の大井村、中延村、上・下大崎村、桐谷村と共に徳川氏の直轄領であり代官が支配していた。 |
大正末~昭和初期の小山本道略図(40周年記念誌) 本通り末端部、すなわち4丁目の北側に小さいながら10数軒の商店がならび、古びた片側町を作っていた。これは平塚橋を中心とする古い農業集落を顧客とするもので、1,2丁目の駅周辺のお客相手の商店街とは雰囲気を異にしていた。本通り中間の空白地帯も昭和3年頃にできた本通り市場、昭和6年の映画電気館(現荏原武蔵野館)が客を呼び徐々に商家が混んできた。昭和4年に川崎第百銀行(現大丸百貨店)、昭和5年に東京電灯出張所(現東電品川支所)ができて町に重みが加わった。 小山という地名の由来 | |
- 良い感じの2段組ができました。
- 幅や、段間の間隔、左右の幅なども自由に設定できます。
3段組チャレンジ
- では、次は3段組に行きましょう。
- 3段組では、それぞれの段の一番上にサブタイトルを付けてみます。
- 1. 3段組の基本
- 記述例
- <div style="margin:0 1em 0 3em"><!-- この行の意味:右1文字、左3文字分マージンを取る -->
- {| style="width: 85%;"
- |+ '''これは表の説明に当たるものを入力します。キャプションということになりますね。この行はタイトル行です。この行はタイトル行です。'''
- | colspan="5" |
- |-
- | style="width: 32%"| '''これは1段目のサブタイトルです。'''<br>ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を: 流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。
- | style="width: 2%"|
- | style="width: 32%"| '''これは2段目のサブタイトルです。'''<br>ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。
- | style="width: 2%"|
- | style="width: 32%"| '''これは3段目のサブタイトルです。'''<br>ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。
- |}
- </div>
- 表示
| これは1段目のサブタイトルです。 ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。 |
これは2段目のサブタイトルです。 ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。 |
これは3段目のサブタイトルです。 ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。 | |||||||
- いい感じになりました。
- これなら使えそうです。
- 2. 4段組の基本
- 4段組も同様の記述で行けそうです。
- 記述例
- <div style="margin:0 1em 0 3em"><!-- この行の意味:右1文字、左3文字分マージンを取る -->
- {| style="width: 85%;"
- | colspan="7" | '''実際は7段組になっています。しかし、表示されたものは4段組に見えます。間の3段は空白列としているため。'''
- |-
- | style="width: 24%"| '''これは1段目のサブタイトルです。'''<br>ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。
- | style="width: 2%"|
- | style="width: 23%"| '''これは2段目のサブタイトルです。'''<br>ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。
- | style="width: 2%"|
- | style="width: 23%"| '''これは3段目のサブタイトルです。'''<br>ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。
- | style="width: 2%"|
- | style="width: 24%"| '''これは4段目のサブタイトルです。'''<br>ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。
- |}
- </div>
- 4段組のときは、7段組にして、間に3つ「空の段」を入れればOKです。。
- 表示
| 実際は7段組になっています。しかし、表示されたものは4段組に見えます。間の3段は空白列としているため。 | ||||||
| これは1段目のサブタイトルです。 ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。 |
これは2段目のサブタイトルです。 ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。 |
これは3段目のサブタイトルです。 ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。 |
これは4段目のサブタイトルです。 ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。ここに文字列を流し込む。 | |||
- 良い感じでできました。
Tables Generator について
- Mediawikiに「Tables Generator」というページがあります。
- まず、表のイメージを作成します。
- そして「文字の配置 (センタリングや左寄せ等)」を決めたり、セルを結合したりして、「こんなかんじかな」となったら、
- 「Generate」ボタンをクリックすると「Wikiのコード」が生成されます。
- 次に右端にある「Copy to clipboard」をクリックして、コードをコピー
- 自分が編集中のページに移動して、[Ctrl]+[V]でコードが貼り付けられます。
- なかなか便利ですね。
テスト
- 表のテストをするところです。
- いろいろな表を書いてみます。
| 幅 1/5 のセル | 幅 1/5 のセル | 幅 1/5 のセル | 幅 1/5 のセル | 幅 1/5 のセル |
| ああああああああ | いいいいいいいい | うううううううううううううううう | あああああああ | いいいいいいい |
| えええええええええええ | おおおおおおおおお | かかかかかかかかかか | くくく | けけけ |
| きききききき | くくく | けけけ | おおおおおおおおお | かかかかかかかかかか |
| ここここここここここ | さささささささ | しししししししし | おおおおおおおおお | かかかかかかかかかか |
質問・ご意見はこちら
- 上記リンクをクリックしてもメールソフトが起動しない場合は、以下のアドレスをコピーしてメールソフトの「宛先」に貼り付けてください。
- 【担当者メールアドレス】wiki_admin@koyamadai100.jp
- ←「8. 画像を表示する方法」 ←「9. 脚注を追加する。()等が不要で文章がスッキリする。」 →「11. テキストや表を折りたたむ」 →「12. 動画・音声を再生する」
- ↑ページトップへ ↑↑「メインページ」の「編集者のためのヘルプ」に戻る ↑↑「メインページ」トップに戻る
脚注:
- ↑ こうする(「||」で区切る)ことで、「編集モード」でも列が並んでいるように見えるので、表示したときのイメージがつかみやすくなる。
・
2022年7月4日:直近編集者:Adminkoyama100
TimeStamp:20220704232247