テキスト整形方法について
ナビゲーションに移動
検索に移動
テキストにいろいろな効果・修飾を付ける
- 文字の色指定
- 文字の色を指定するには、spanタグのstyle属性を使用します。例えば、
-
<span style="color:red;">赤字</span> - とすると赤字になります。
- 「red」の代わりに「#F5F5F5」のような16進カラーコードを記載すると、その色になります。
- 記述例
<span style="color:#606060">灰色文字</span> <span style="color:#F50000">赤文字</span> <span style="color:#FF00FF">マゼンタ文字</span> 背景色を濃い灰色に設定 <span style="background:#707070;color:#F5FF00">黄色文字</span>
- 表示例
- 灰色文字
- 赤文字
- マゼンタ文字
- 背景色を濃い灰色に設定
- 黄色文字
- 好きな色が使えますが、MediaWikiでは派手な色使いは推奨されませんので、色使いは控えめに!
- それでもいろいろな色を使いたい、という方はこちら → 色見本
コメント
- 「コメント」は、「編集」モードでは表示されるが、「閲覧」モードでは非表示となるものです。
- ページのWiki記法についての解説や、「ここをこう変えればこんなことができるよ」というようなことを、コメントとして記載しておきます。
- 枠組み (フォーマット)作成のときに、実際の肉付け方法などを記載しておくと、新規編集者のためのヘルプにもなります。
- 記述例
- <!-- 以下のダミーURLにリンクしたい画像のURLを記入すれば、そのURL画像が表示されます。 -->
- https://duumy.jp/subdir/dummy.jpg
- 表示例

見出し
1. 見出しの作成
- ==見出し==
- と、言葉を=で囲うと上記のような「見出し」になります。
- == === ==== ===== とレベルを増やしていくことができ、6レベルまで使えます。
- ページタイトルは自動的に「1レベル」の見出しとして表示されます。
- 最初に見出しを書くと重複してしまうので注意しましょう。
- 上の編集のためのツールバーには「見出し」は「レベル2」からしか選択できないようになっています。
- 見出しの==のあとには、<br>を書かないようにしましょう。
- 書くと見出しにならなくなります。
2. 目次の表示と移動
- レベルを問わず1ページ内に「4つ以上」の見出しを含む場合、自動的に「目次ボックス」が作られ、最初の見出しの上に表示されます。
- 目次ボックスが邪魔な場合、ページ内に
- __NOTOC__
- という文字列を書き込むことで、目次ボックスが表示されなくなります。
- __TOC__
- と記述すると、記述した場所に目次が表示されます。
- また、以下のように記述すると、目次が右側に表示されます。
{| style="float:right"
|__TOC__
|}
3. 文字サイズを指定する
- 文字サイズを指定するには以下のように記述します。
- 記述例
- <span style="font-size:36px;">36ピクセルのサイズ</span>
- <span style="font-size:36px;">36ピクセルのサイズ</span>
- 表示
- 36ピクセルのサイズ
区切り線
- 水平線を引きます。
- ----
- ハイフンを4つ続けると、水平線になります。
- 表示>
- 太字にする
- シングルクォート3つではさむと、はさまれた部分が太字になります。
- 太字にしたいところを選択した後、上の編集ツールバーの一番左上をクリックすると、太字設定されます。
- 記述例
- '''太字になった'''
- 表示
- 太字になった
- 斜体にする
- シングルクォート2つではさむと、はさまれた部分が斜体になります。
- 記述例
- '''斜体になる?''' ''<big>Big Font</big>''
- 表示
- 斜体になる? Big Font
- 半角文字では効果が出ていますが、全角文字では、なぜかあまり変化が見られません。
- 取り消し線
- <del>のタグで囲みます。
- 記述例
- <del>取り消し線が引かれた</del>
- 表示
-
取り消し線が引かれた
アンダーラインを付ける
- アンダーラインを付けるには「uタグ」で囲めば良い。
- 記述例
- こちらに<u>アンダーライン付加</u>してみた
- 表示
- こちらにアンダーライン付加してみた
テキストのインデント
- 行の字下げを「スペース」で行っていると、スペース2個以上になったときに表示幅が狭くなった場合、かなり見苦しくなりますね。
- そのようなときは「インデント」です。
- 以下のように、行頭に「:」を追加します。
- 記述例
- インデント無し
- :1個のインデント
- ::2個のインデント
- :::3個のインデント
- 表示
- インデント無し
- 1個のインデント
- 2個のインデント
- 3個のインデント
- 2個のインデント
- 1個のインデントだと、行間もちょっと広がるようですね。
テキストの配置
- 「左寄せ、センタリング、右寄せ」など、テキストを配置するには以下のように記述します。
- 記述例
<div align="left">左寄せ</div> <div align="center">センタリング</div> <div align="right">右寄せ</div>
- 表示
- 左寄せ
- センタリング
- 右寄せ
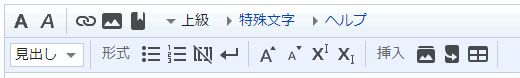
テキスト編集ツールを使って簡単編集
(現在編集中です)
- 今までいろいろなテキスト整形方法について記載しましたが、規則を覚えるのは大変です。
- そこで「テキスト編集ツール」を使いましょう。
- 3. 「テキスト編集ツール」でよく使うツールについて
質問・ご意見はこちら
- 上記リンクをクリックしてもメールソフトが起動しない場合は、以下のアドレスをコピーしてメールソフトの「宛先」に貼り付けてください。
- 【担当者メールアドレス】wiki_admin@koyamadai100.jp
- ←「1. 新しいページを作成する。まずはここから」 ←「2. ページの名前を変更する方法」 →「4. テキスト編集ツール」 →「5. 色見本」
- ↑ページトップへ ↑↑「メインページ」の「編集者のためのヘルプ」に戻る ↑↑「メインページ」トップに戻る
脚注:
・
2022年5月1日:直近編集者:Adminkoyama100
TimeStamp:20220501220202